Héberger localement les polices Google Fonts
L’utilisation de Google Fonts est une solution populaire pour enrichir le design d’un site web. Cependant, charger les polices directement depuis les serveurs de Google peut ralentir votre site, surtout si les visiteurs se trouvent dans des régions où la connexion aux serveurs de Google est moins rapide.
En hébergeant localement vos polices Google Fonts sur votre propre serveur, vous réduisez les requêtes externes et optimisez ainsi le temps de chargement de votre site. Cette pratique présente plusieurs avantages :
Amélioration des performances : Les fichiers de polices sont chargés plus rapidement car ils proviennent directement de votre serveur, ce qui réduit la latence.
Contrôle total : Vous pouvez compresser et optimiser les fichiers (par exemple, en ne conservant que les styles et les caractères nécessaires).
Meilleure conformité RGPD : Éviter de charger les polices depuis des serveurs tiers garantit que les données des visiteurs ne sont pas transmises à Google, un point essentiel pour respecter les réglementations sur la vie privée en Europe.
Désactiver le téléchargement des polices Google Fonts
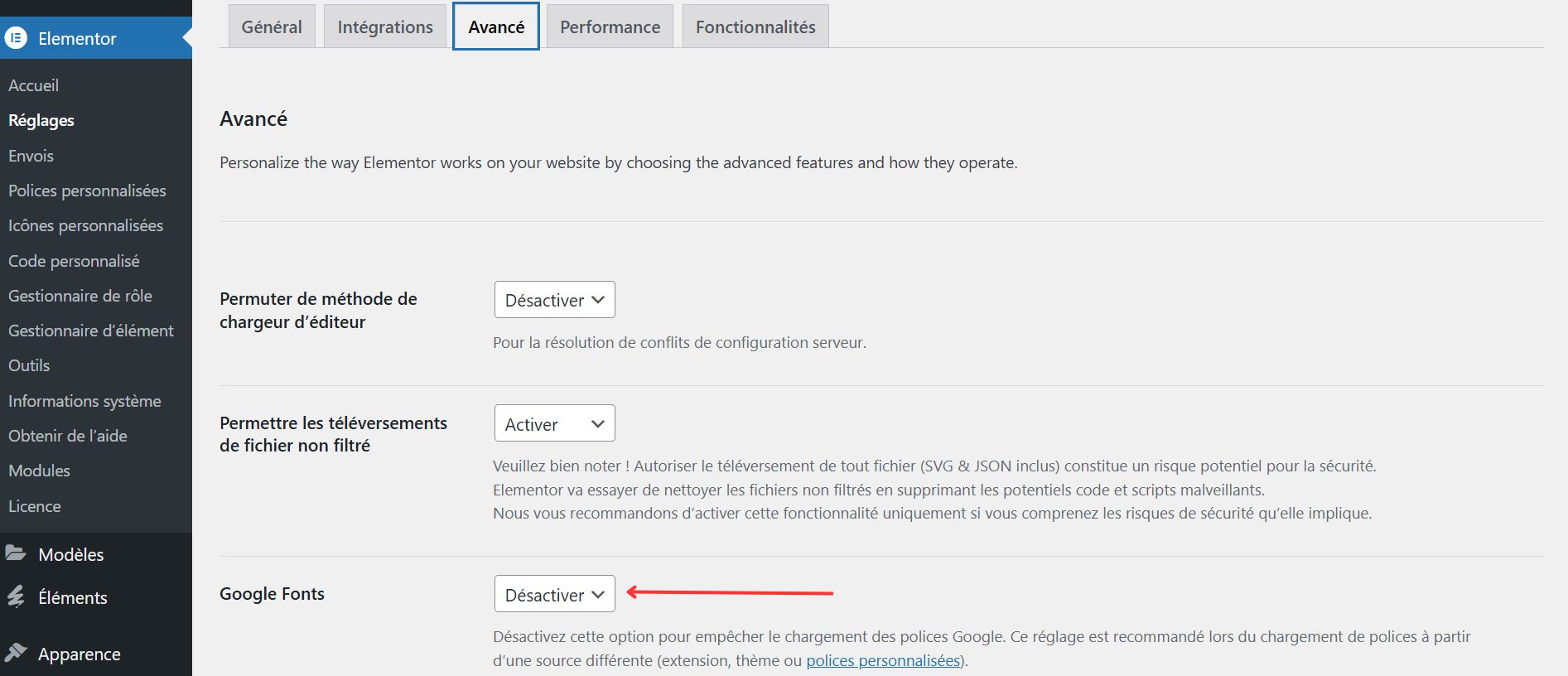
Rendez-vous dans les réglages d’élémentor puis dans « Avancé » et désactivez le téléchargement des polices Google Fonts.
Sélectionner votre police sur le site Google Fonts
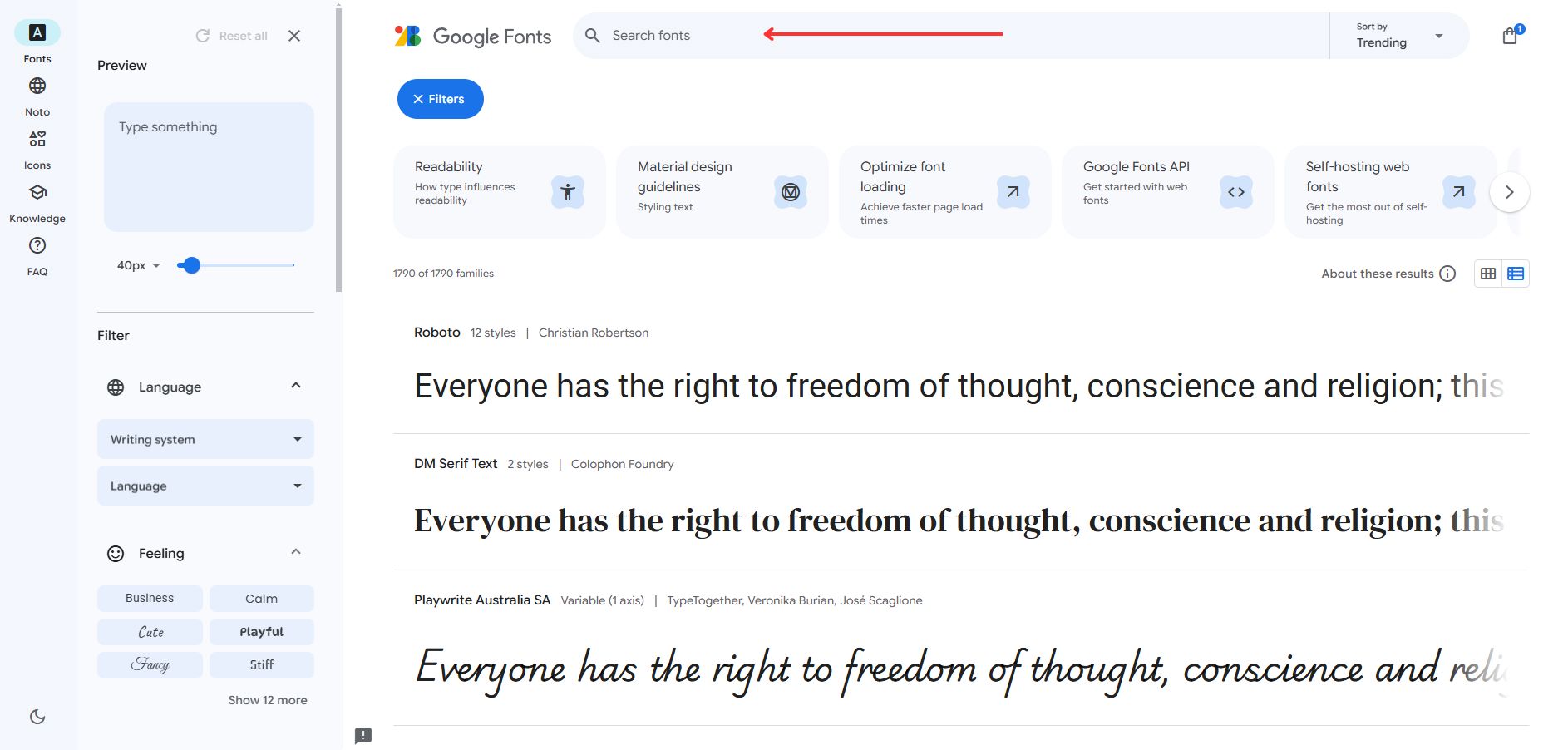
Allez sur le site Google fonts puis tapez le nom de votre police dans la barre de recherche en haut :
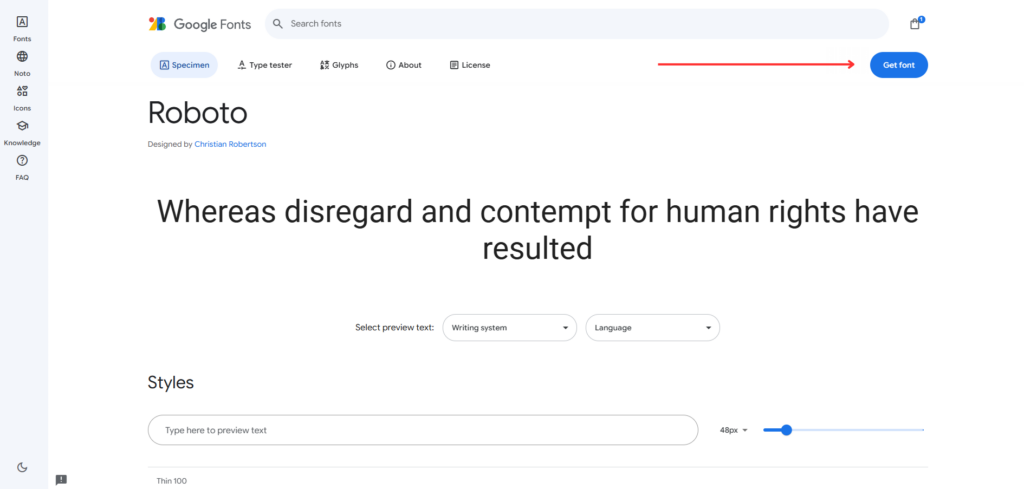
Puis cliquez sur le bouton « Get Font »
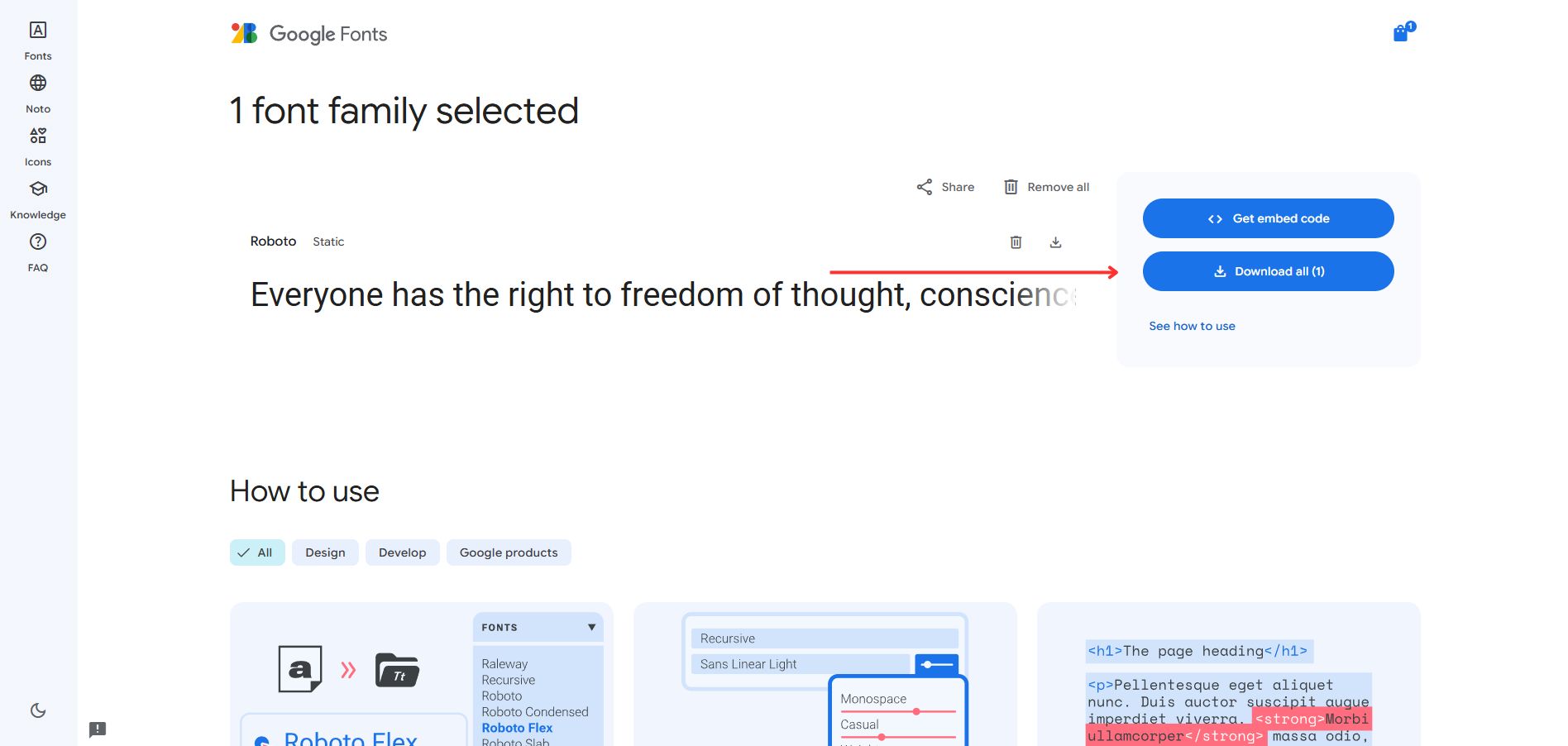
Enfin, téléchargez votre police via le bouton « Download » :
Ajouter une police personnalisée dans elementor
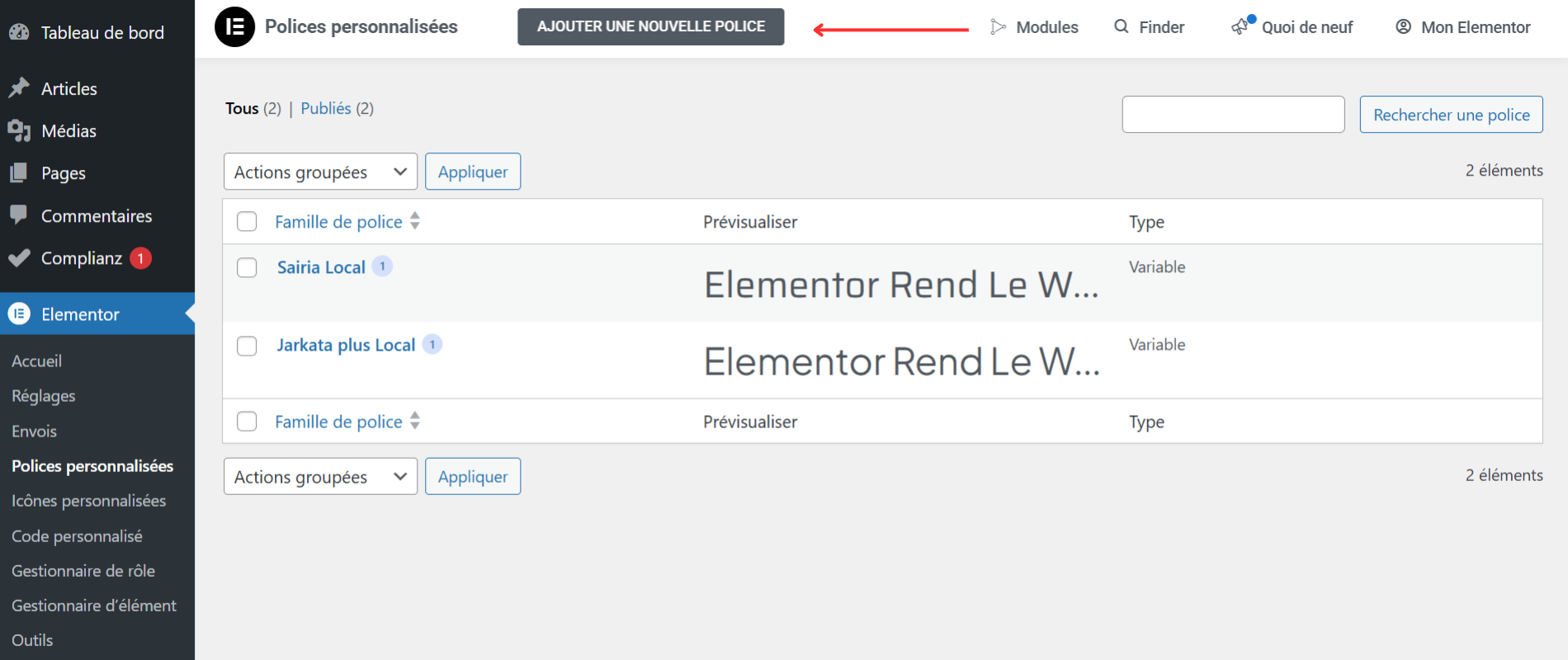
Rendez-vous dans « elementor » puis « polices personnalisées » puis cliquez sur « Ajouter une nouvelle police »
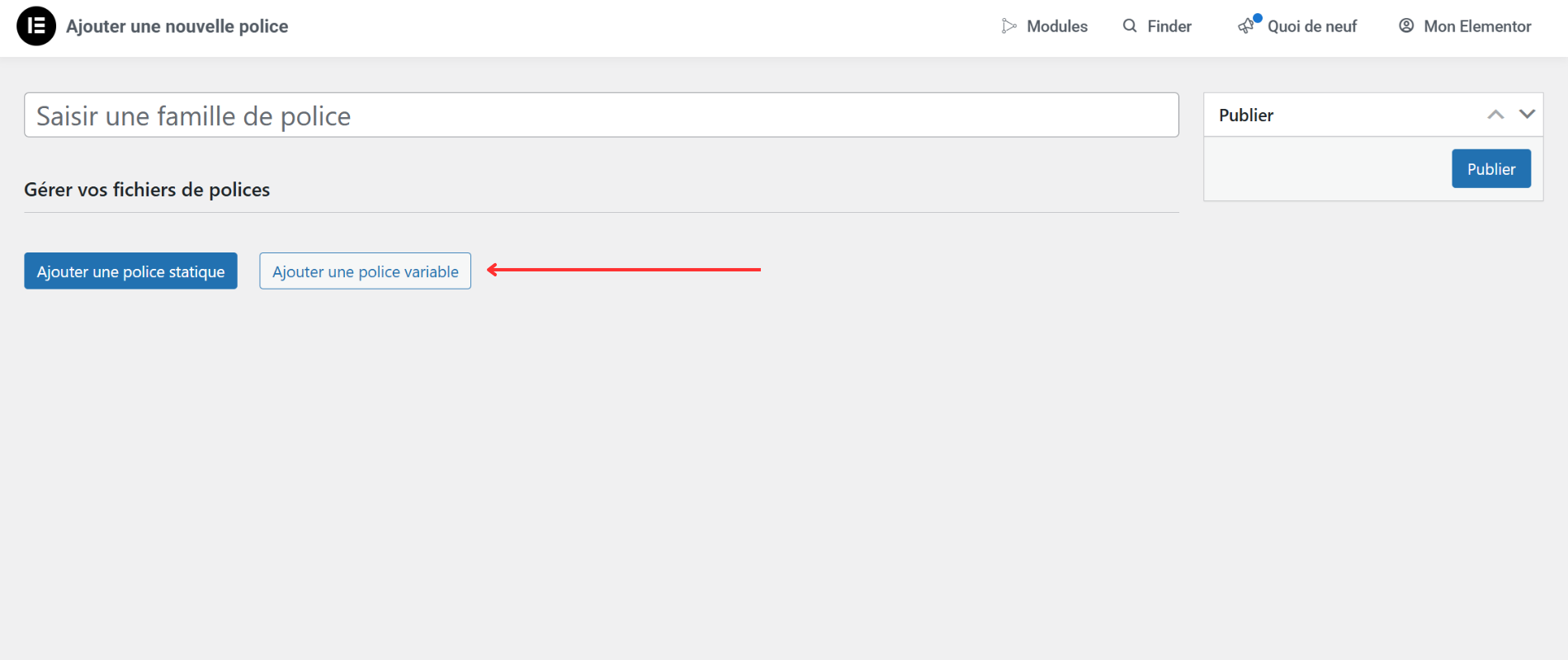
Ajoutez une police variable :
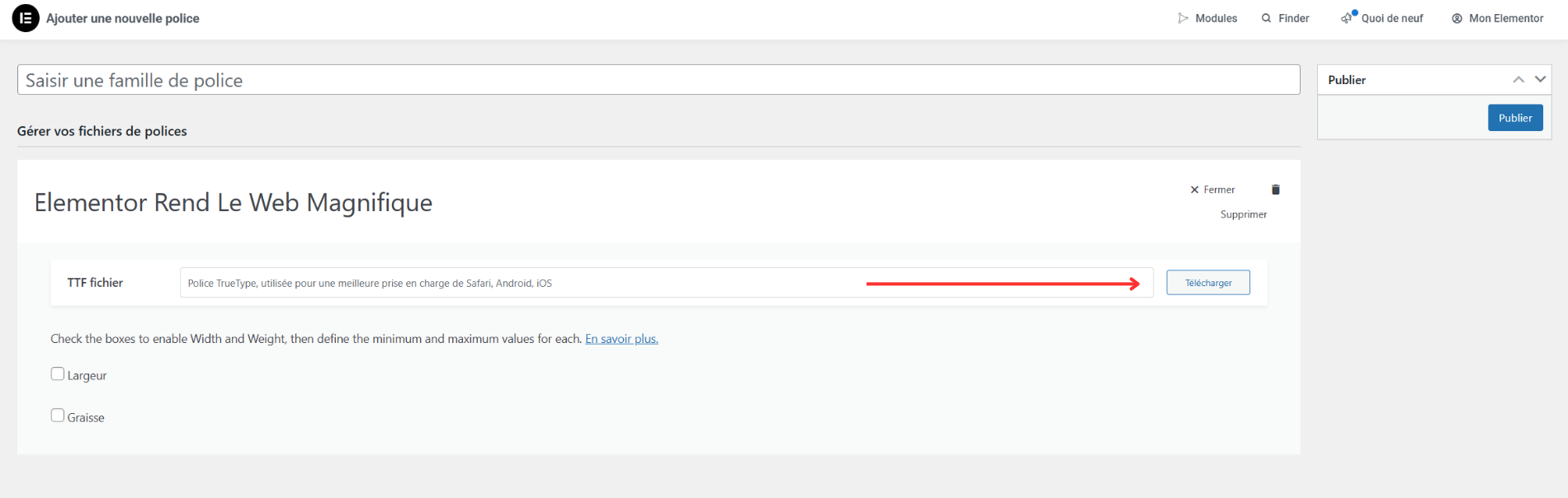
Cliquez sur « télécharger » :
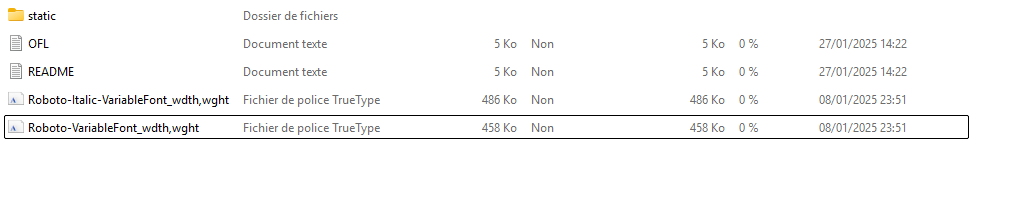
Sélectionnez le fichier .tff que vous avez téléchargé sur google fonts :
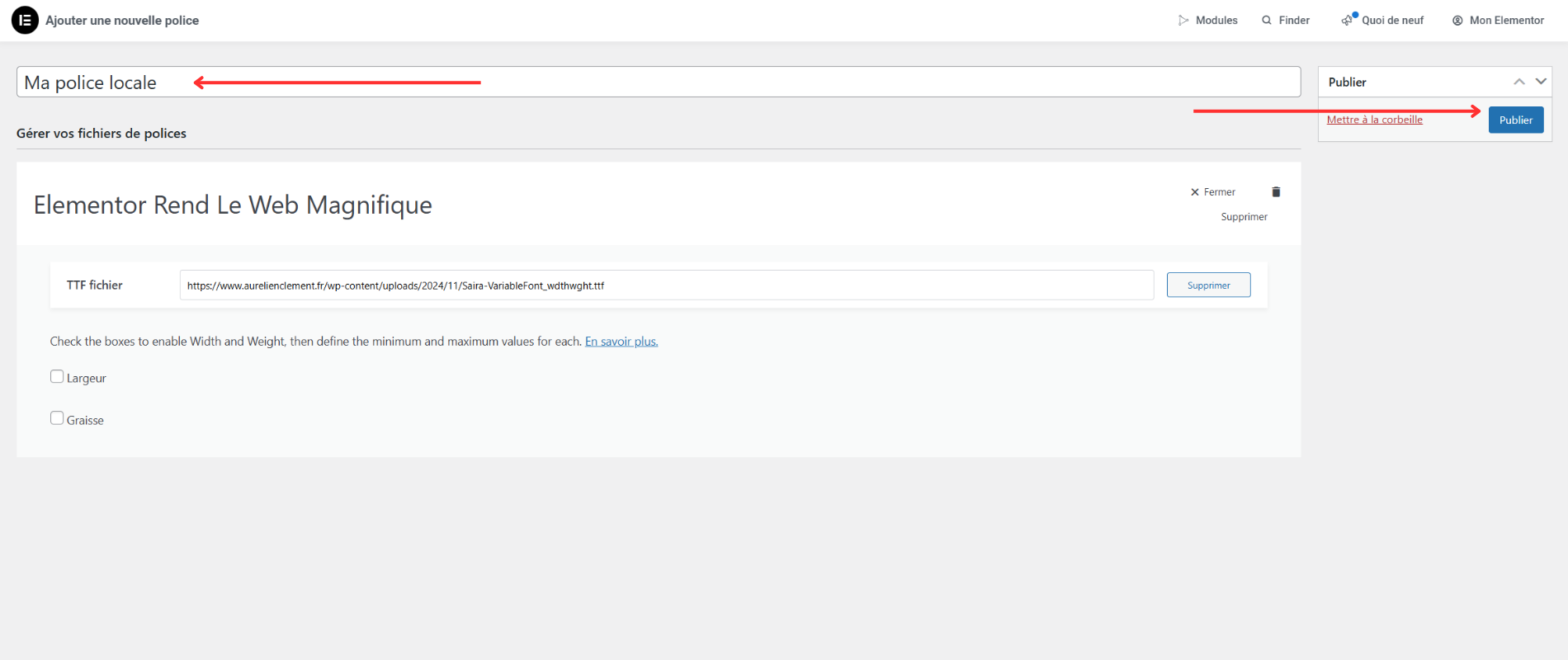
Choisissez un nom pour votre police et cliquez sur « publier » :
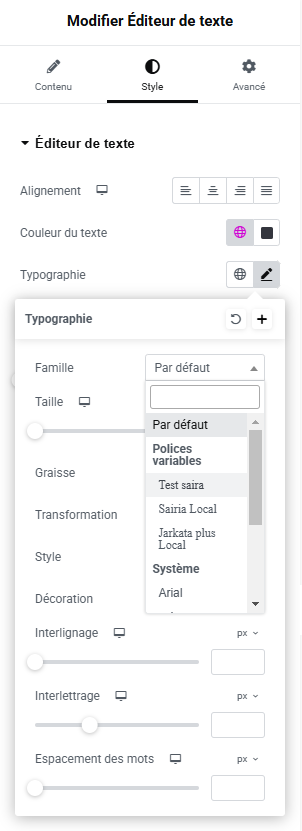
Vous pouvez désormais utiliser une police hébergée localement et ainsi améliorer la vitesse de votre site WordPress – Elementor :
Si vous cherchez à améliorer les performances de votre site web, consultez PageSpeed Insights. Cet outil gratuit, développé par Google, analyse la vitesse de chargement de vos pages, à la fois sur mobile et desktop, et vous fournit un score de performance clair.
Il vous offre également des recommandations détaillées pour optimiser votre site. Qu’il s’agisse de réduire la taille des images, d’améliorer le temps de réponse du serveur ou de supprimer les scripts inutiles, PageSpeed Insights vous guidera pas à pas.